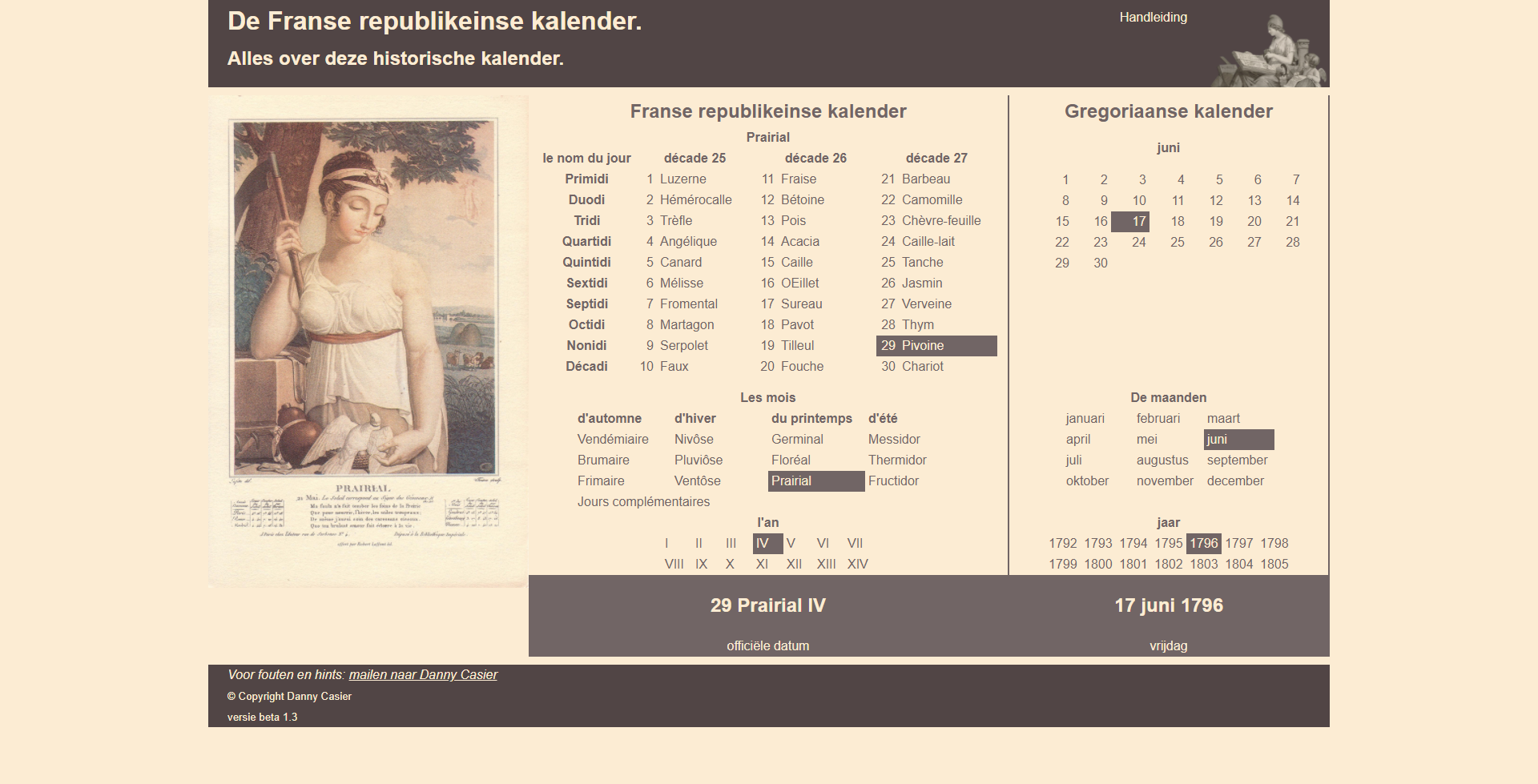
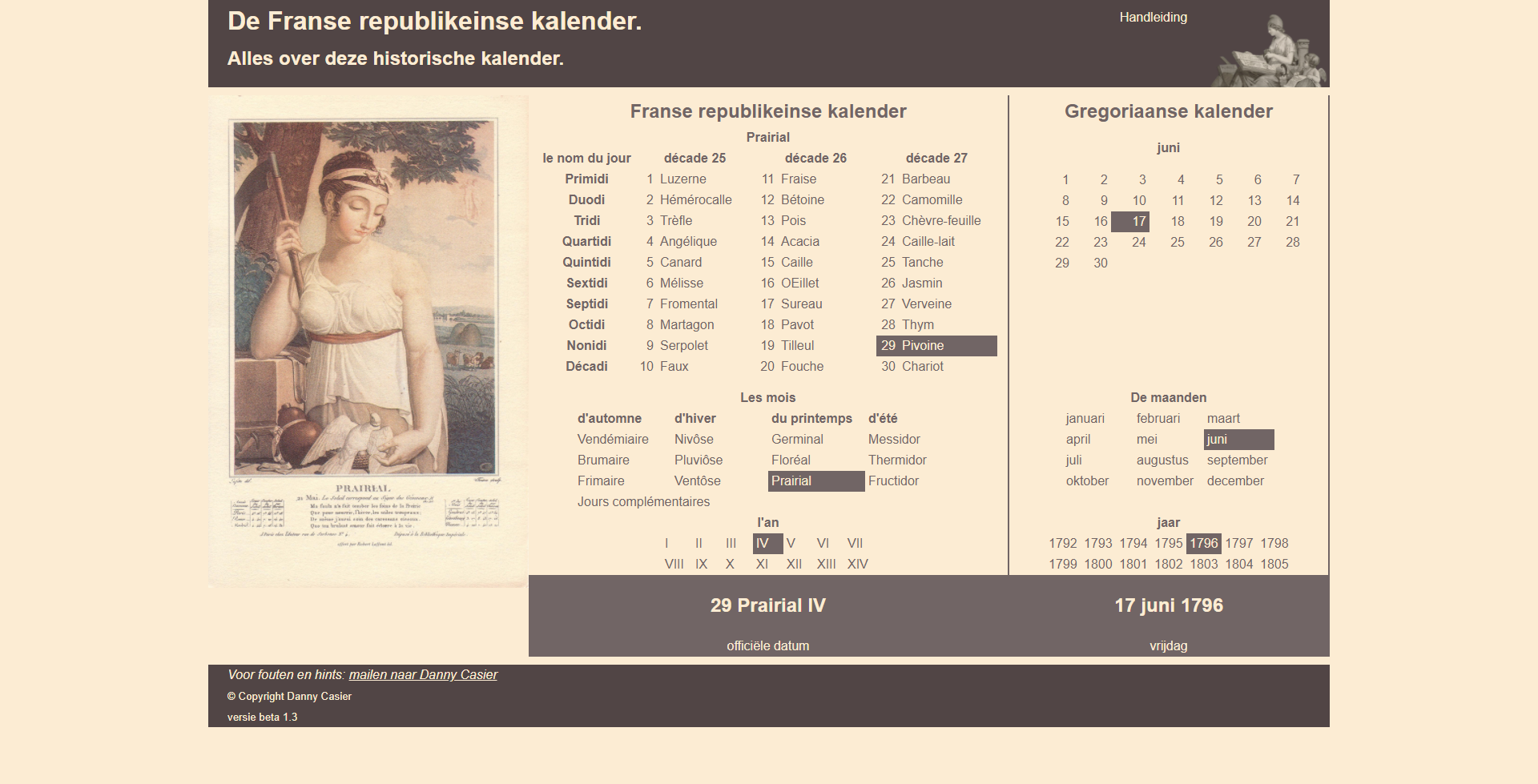
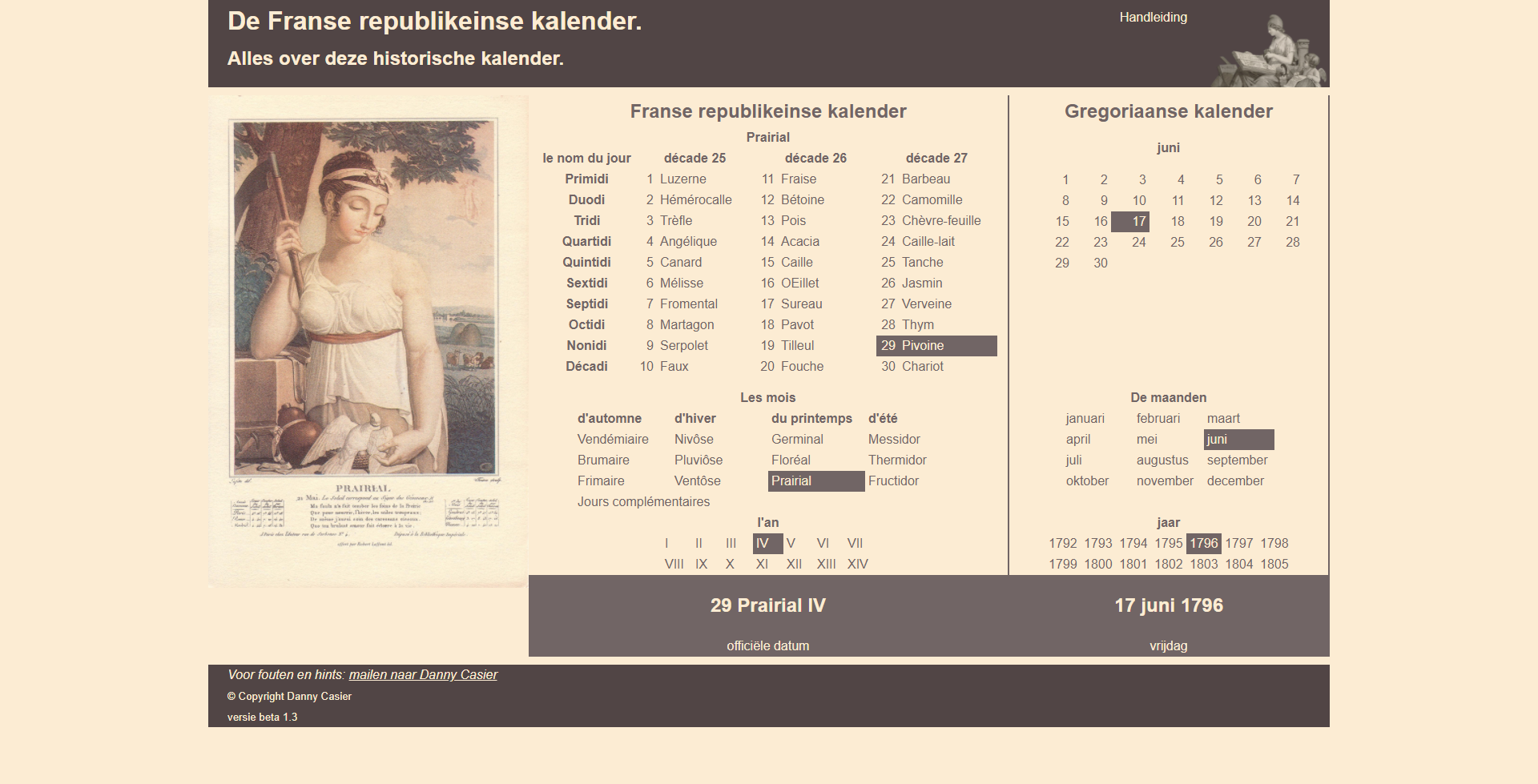
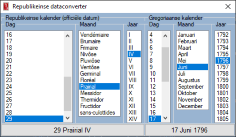
Republikeinse Kalender






Tijdens het Franse bewind in onze contreien werd naast de burger- lijke stand ook een nieuwe tijdrekening ingevoerd. Deze tijdrekening was gebaseerd op het tiendelig stelsel en begon bij het begin van de herfst van 1792. Een jaar bevatte twaalf maanden van drie maal tien dagen. Om het verschil met een zonnejaar aan te passen eindigde het jaar met vijf toegevoegde dagen en een extra dag bij een schrik- keljaar. Daarbij waren de schrikkeljaren niet dezelfde als bij de Gregoriaanse kalender.
Dit alles maakt het zeer complex om van de ene kalender naar de an- dere om te zetten.
Na grondig onderzoek stelde ik vast dat er geen gebruiksvriendelijke manieren waren om de omzettingen te doen. Erger nog, de meeste zijn omzettingen van de republikeinse naar de Gregoriaanse kalender. Dit was de aanzet tot het maken van een desktop toepassing in de taal C#, intussen zo’n acht jaar geleden.

Verschillende vrienden genealogen gebruiken deze tool sindsdien en zijn zeer tevreden. Doch de tool biedt geen informatie over de ka- lender, en dat is een gemis voor hen die voor de eerste keer met de republikeinse kalender te maken krijgen.
Toen ik enkele maanden geleden de draad van webdesign terug opnam zag ik meteen een mooie uitdaging om mijn project nog eens over te doen in een web versie.
De grote feedback die ik van verschillende testers heb gekregen wordt nu stap voor stap verwerkt in aanpassingen
Volgens de reacties die ik ontving mogen we nu reeds stellen dat deze webapplicatie zeer veel zal gebruikt worden door onderzoekers familiekunde, heemkunde en geschiedenis actief in de periode 1792-1806.
De applicatie zal dan ook worden uitgewerkt in verschillende talen en uitgerust met een bezoekmeter.
Bezoek de webstek via de knop onderaan en stuur uw bevindingen via de link onderaan de webstek.
De applicatie werd in eerste instantie gemaakt met HTML5, CSS3 en Javascript en wordt uitgebreid met een API in PHP en MySQL-database.
Dit project maakt deel uit van het grotere SciGenDa-project.

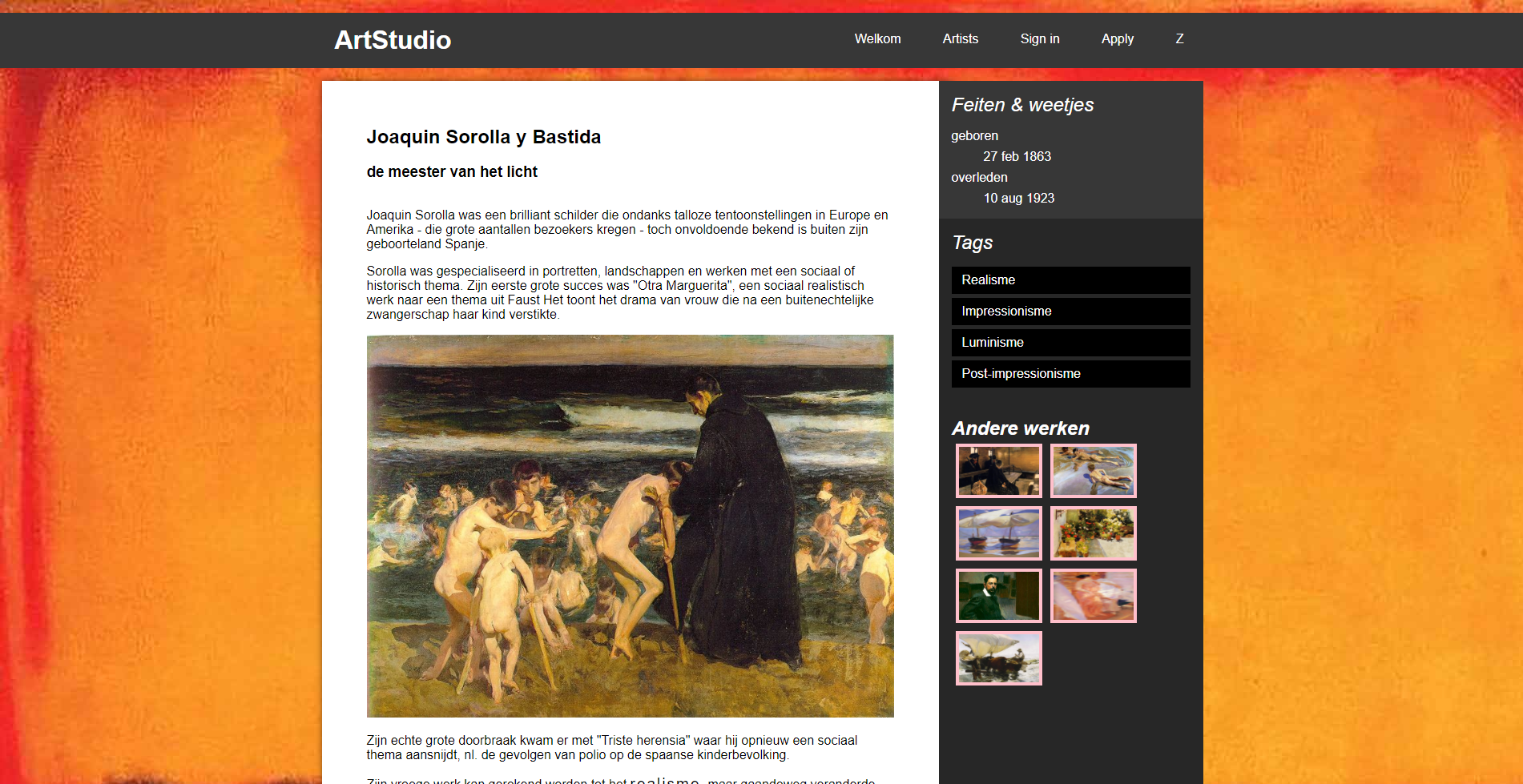
Dit is een oefening in het gebruik van HTML5 en CSS3.
Hier komt geen enkel regel Javascript van te pas.

In voorbereiding
CVO-Westhoek-Westkust Campus KHBO Oostende '02-'03
Projectwerk: ESSYS, Emergency Server SYStem
----
KHBO Oostende '93-'95
Projectwerk: ontwerp en realisatie van een luchtvaartontvanger met 8,3 kHz kanaals-afstand
----
HTI Oostende '91-'93
----
HTI Oostende '88-'91
----
VTI Brugge '87-'88
----
HTI Oostende '84-'87
----
VDAB Competentiecentrum Wevelgem okt - '20 - mar '21
----
CVO De Avondschool Oostende '12
----
VDAB Competentiecentrum Wevelgem feb - '12 - nov '12
----
Business analyse
Functionele analyse
UML
HTML 5, CSS3, Javascript
MSSQL (optimalisatie van Query’s)
GDPR
Oostende
+32 498 74 46 09